
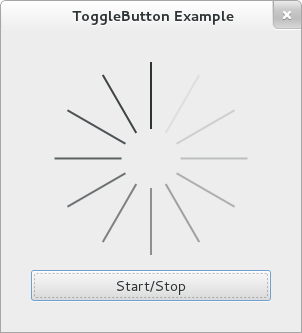
When this ToggleButton is in an active state, the spinner spins.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55
public class MyWindow : Gtk.ApplicationWindow {
Gtk.Spinner spinner;
internal MyWindow (MyApplication app) {
Object (application: app, title: "ToggleButton Example");
this.set_default_size (300, 300);
this.border_width = 30;
/*Spinner*/
spinner = new Gtk.Spinner ();
spinner.set_hexpand (true);
spinner.set_vexpand (true);
/*ToggleButton*/
var togglebutton = new Gtk.ToggleButton.with_label ("Start/Stop");
togglebutton.toggled.connect (toggled_cb);
/*Grid*/
var grid = new Gtk.Grid ();
grid.set_row_homogeneous (false);
grid.set_row_spacing (15);
grid.attach (spinner, 0, 0, 1, 1);
grid.attach (togglebutton, 0, 1, 1, 1);
this.add (grid);
}
void toggled_cb (Gtk.ToggleButton button) {
if (button.get_active()) {
spinner.start ();
}
else {
spinner.stop ();
}
}
}
public class MyApplication : Gtk.Application {
protected override void activate () {
//Show all the things
new MyWindow (this).show_all ();
}
internal MyApplication () {
Object (application_id: "org.example.spinner");
}
}
public int main (string[] args) {
return new MyApplication ().run (args);
}
In this sample we used the following:
Got a comment? Spotted an error? Found the instructions unclear? Send feedback about this page.